







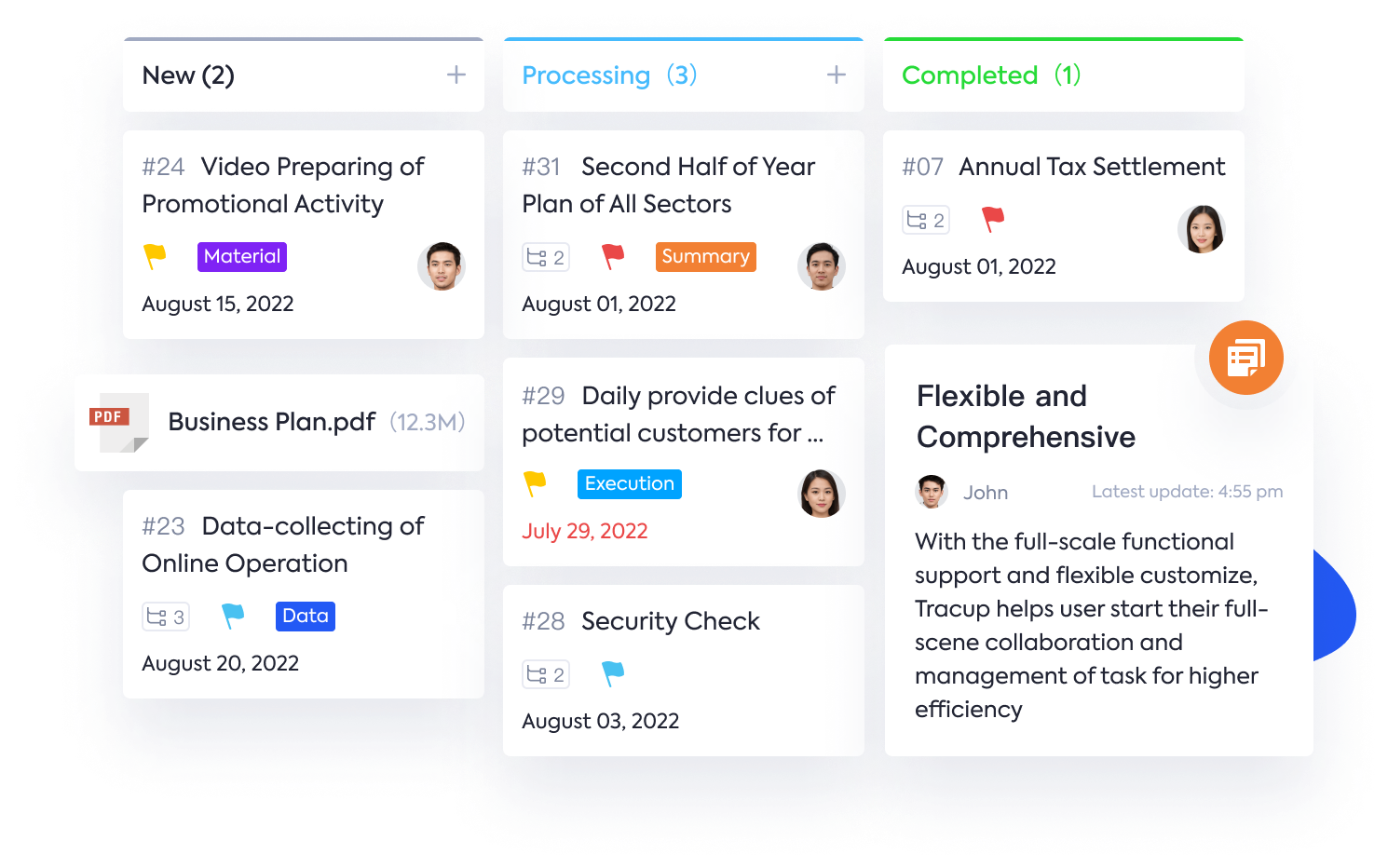
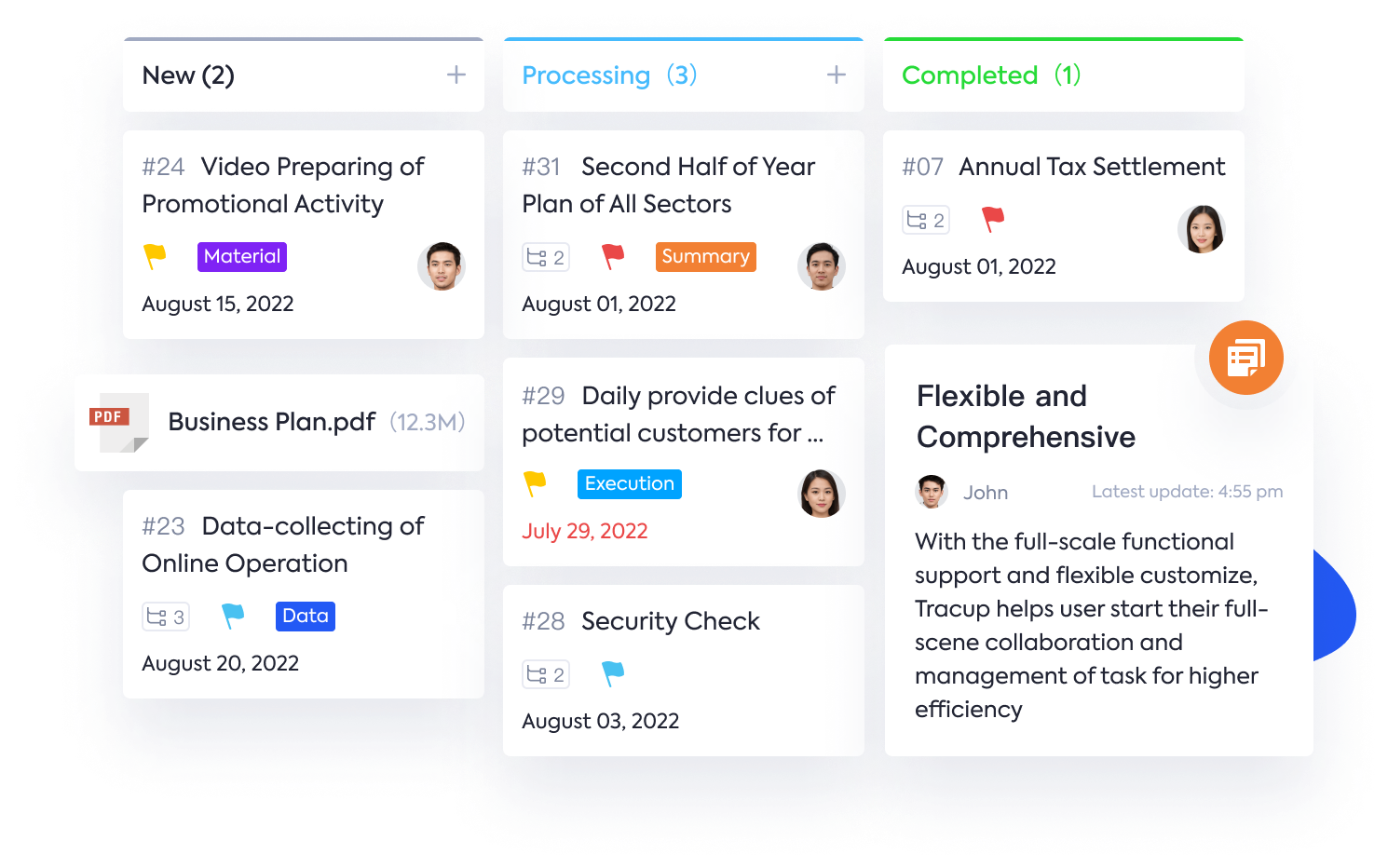
Free setup of task display column for a flexible unfold of important information
Visualize for task distribution and flexible drag&drop for a smooth task flow
Reflect scheduling and inter-task correlations of tasks
Structured unfold tasks and freely adjust width
Calendar format display, reflecting the time planning information of the task

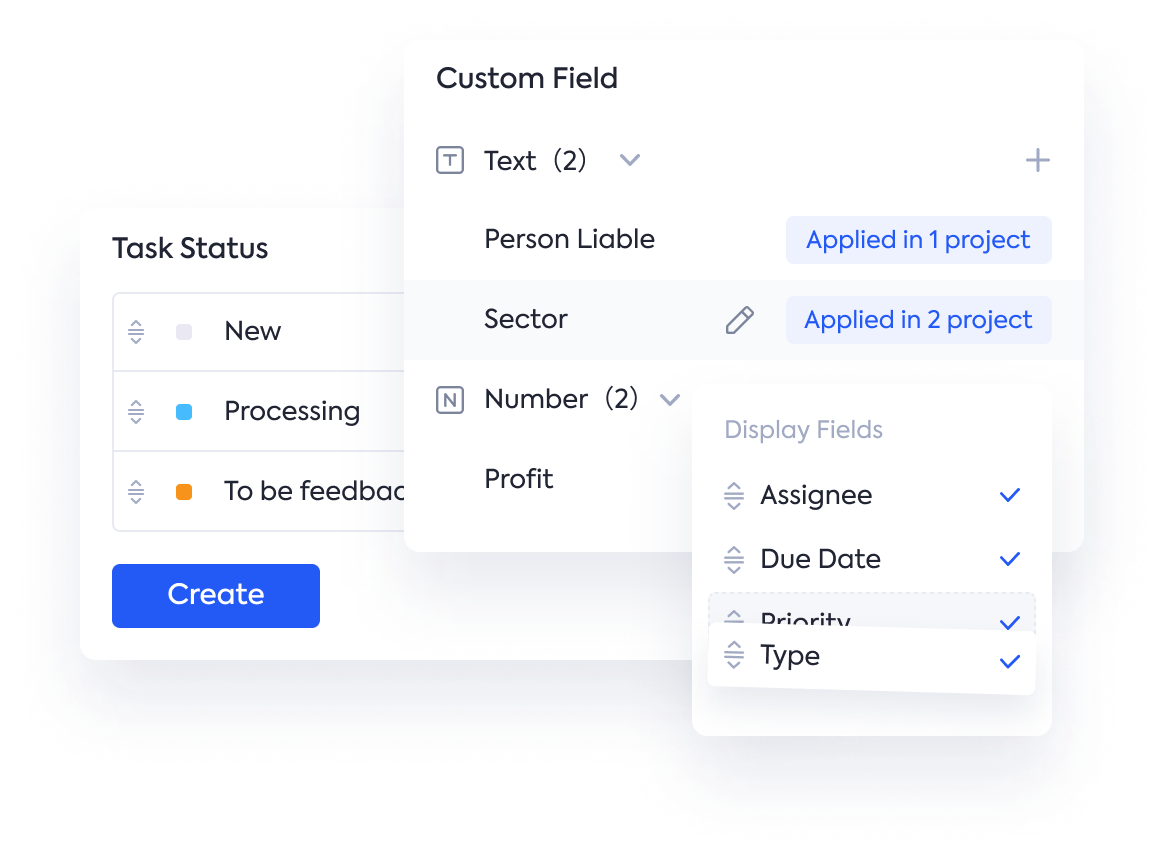
Create customize field to manage tasks more
Setup tasks status to create brand new task flow
Self-setting task list to display the sequence of content

Free to choose task view and components to meet your needs of task management
Add document and file component to manage project information on one platform
Integration of third-party URL to browse external website in Tracup

Streamline role management authority to add customized role
Impart roles to each team member for a better project management
Flexible to adjust role authority

Reliability of cloud data not less than 99.99%, with automatically transfer when downtime happens, automatic back-up on multi-line and data recovery safety and conveniently

Strict encryption to data transmission and storage. Data security is ensured by the equipped with highly defense MSM, Web firewall and explosion-proof cracking technology

Permanent preservation data and sustainable provide entire reservation for your business, as well as providing safety solution and timely repair problems
21,000,000+
Task Processing
650,000+
Users’ Choice
1,500,000+
Industry Covered
600,000+
Project Management
Enter your email to try out or ask your client service consultant at the lower right corner to know how Tracup can help you further